La conception de maquettes s’inscrit dans le processus créatif et technique de la création de sites web. Vous réalisez une prévisualisation de site qui sert à valider vos idées et à affiner l’expérience utilisateur (UX) avant de passer au développement.
Importance d'une maquette de site web
Pour débuter, il convient de poser les bases en définissant ce qu’est une maquette de site web. Une maquette de site web représente un prototype interactif qui illustre l’aspect visuel et fonctionnel de votre futur site.

Elle joue un rôle essentiel dans la communication des idées entre designers, développeurs et clients.
Qu'est-ce qu'une maquette de site web ?
Une maquette comme une représentation visuelle détaillé d’un site web, qui intègre les éléments graphiques, la typographie et la palette de couleurs.

Cette prévisualisation de site vous permet de modéliser l’interface, de valider la hiérarchie des contenus et de préparer l’expérience utilisateur avant le lancement du développement. La modélisation d’interface vous aide à clarifier votre vision et à recueillir des retours constructifs.
Pourquoi la maquette est essentielle dans le processus de conception ?
La maquette de site web sert à plusieurs fins :
- Validation de design : Elle vous aide à tester et valider vos choix graphiques et ergonomiques.
- Communication visuelle : Elle facilite les échanges entre les équipes et les clients en présentant un prototype interactif plutôt qu’une simple idée abstraite.
- Réduction des risques : En détectant les incohérences dès le départ, vous réduisez les erreurs lors du développement.
Cette étape de conception vous permet de réaliser une prévisualisation conceptuelle qui minimise les risques et optimise le processus créatif.
Différences entre wireframe et maquette
Une confusion fréquente en design web concerne la distinction entre wireframe et maquette. Il est essentiel de comprendre les caractéristiques et les utilisations propres à chaque outil pour choisir l’approche adaptée à vos projets.
Définition et caractéristiques du wireframe
Le wireframe basique constitue une esquisse structurelle qui se concentre sur l’agencement des éléments sans se préoccuper de la charte graphique. Il s’agit d’un prototype low-fidelity qui sert à planifier la structure de navigation et l’organisation du contenu.
Exemple d’un wireframe

Définition et caractéristiques de la maquette
En revanche, la maquette haute fidélité intègre des éléments graphiques détaillés. Vous obtenez ainsi un rendu proche du produit final, incluant la typographie, les couleurs et les images. Cette maquette fonctionnelle vous permet de présenter une vision aboutie de l’interface aux clients et aux équipes.
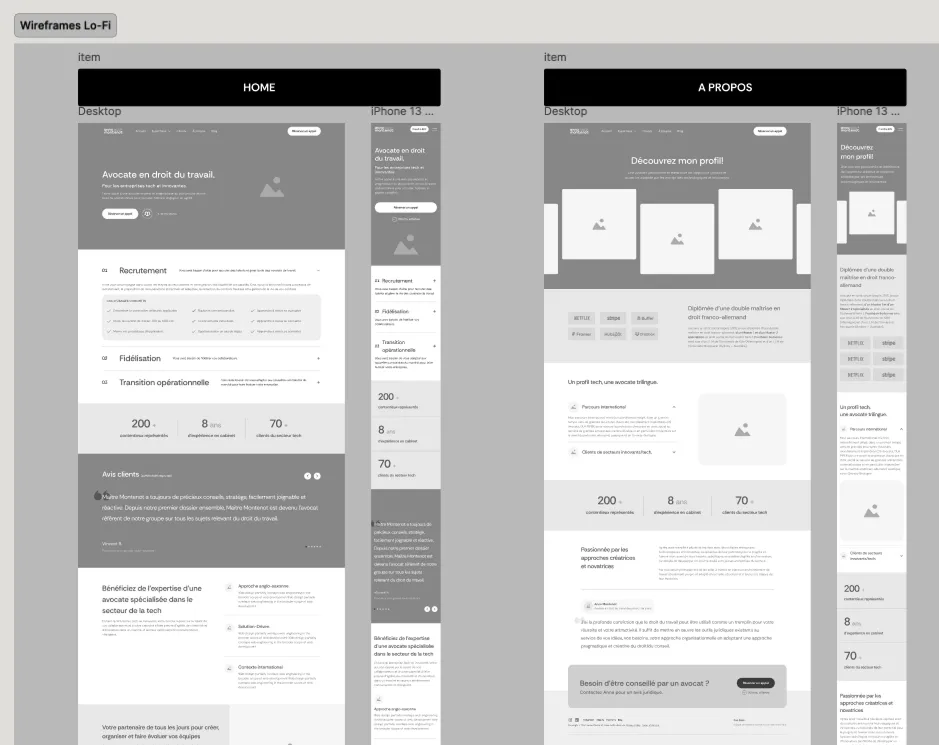
Exemple d’une maquette
.webp)
Comparaison : quand utiliser un wireframe et quand opter pour une maquette ?
Les deux sont complémentaires. Vous utilisez le wireframe lors de la phase d’idéation pour établir la structure de site et définir le parcours utilisateur sans distraction visuelle.
Par la suite, la transition vers une maquette détaillée offre un rendu final, intégrant des aspects visuels et ergonomiques.
Étapes pour créer une maquette de site web
Pour réaliser une maquette efficace, il convient de suivre plusieurs étapes clés qui structurent le processus de conception.
Je vous partage ici les étapes que j’ai personnellement adoptées pour mener à bien les projets clients pour du design web.

Étape 1 : Recherche et analyse des besoins
Démarrez en définissant le public cible, les objectifs du site et en étudiant les tendances du design.
La recherche design vous permet de collecter des inspirations et d’établir un benchmark. Cette phase vous aide à comprendre les attentes et à préparer une esquisse conceptuelle solide.

Étape 2 : Esquisse et wireframing
Créez un wireframing initial en dessinant des croquis pour structurer votre site. L’idée est de définir la structure du site et la hiérarchie des contenus. Cette étape permet de planifier le parcours utilisateur et d’identifier les zones clés de votre interface.

Étape 3 : Conception de la maquette
Utilisez des outils de design comme Figma ou Sketch pour élaborer votre maquette détaillée. Vous intégrez ici les choix de couleurs, typographies et éléments graphiques afin de créer une maquette haute fidélité.

Étape 4 : Révision et validation
Partagez votre maquette avec des parties prenantes et recueillez des retours pour améliorer l’interface digitale. L’itération et la révision constituent des étapes essentielles pour obtenir une idée fiable du futur site.
Étape 5 : Intégration dans le processus de développement
Une fois la maquette validée, documentez vos choix de design et préparez le transfert vers les développeurs. Cette phase d’intégration de feedback assure que la maquette serve de base solide pour le développement du site final.
Outils pour créer des maquettes de site web
Choisir le bon outil est primordial pour réussir vos maquettes. Je vous présente ici une sélection de logiciels et applications qui facilitent la conception UX/UI et le prototypage rapide.
Logiciels de conception professionnelle
- Sketch : Connu pour sa simplicité et ses plugins, Sketch permet de créer des designs précis.
.webp)
- Figma : Excellent pour le travail collaboratif, Figma offre des fonctionnalités en ligne qui favorisent les échanges en temps réel. C’est actuellement l’outil le plus développé et utilisé! (J’adore Figma hehe)

Chaque outil offre des options spécifiques pour la conception de prototypes interactifs et le développement de maquettes web.
Tutoriels et guides sur la conception de maquettes
De nombreux blogs, vidéos et cours en ligne expliquent comment utiliser ces outils pour réaliser des maquettes efficaces. J’ai personnellement suivi la chaine youtube de Mizko pour améliorer ma technique et optimiser mes compétences en design web.
Exemples et templates de maquettes
Pour vous inspirer et démarrer rapidement, je vous propose quelques exemples et templates de maquettes. Ces ressources vous aident à visualiser des projets aboutis et à adapter des modèles préconçus à vos besoins spécifiques.
Exemples de maquettes réussies
Je partage ici quelques cas pratiques qui illustrent des maquettes réussies. Chaque exemple montre comment une maquette fonctionnelle peut améliorer l’interface et la navigation d’un site web.
Ces exemples vous offrent des repères pour créer une prévisualisation de site qui répond aux exigences des utilisateurs.
.webp)


Erreurs courantes dans la création de maquettes
Même les meilleurs designers rencontrent des défis lors de la réalisation de maquettes. Voici quelques erreurs fréquentes que j’ai identifiées au fil de mes projets et des conseils pour les éviter.

Manque de cohérence et de hiérarchie visuelle
Lorsque vous organisez les éléments sans respecter une hiérarchie bien définie, le résultat peut manquer d’harmonie. Une incohérence visuelle gêne la navigation et peut dérouter vos utilisateurs. Je recommande de toujours établir une structure de site claire dès le départ.
Ignorer l’expérience utilisateur
Une maquette sans réflexion sur l’UX perd en efficacité. J’ai vu des projets où le parcours utilisateur restait confus, car le designer se concentrait trop sur l’aspect graphique. Pensez à tester votre interface avec de vrais utilisateurs pour améliorer l’ergonomie et la prévisualisation conceptuelle.
Sous-estimer la phase de test et de révision
Ne négligez pas la phase de révision. J’ai souvent constaté que l’itération permet de corriger des défauts de conception, en intégrant les retours des parties prenantes et en ajustant la modélisation d’interface.
{{blog-decouvrir="/styleguide"}}
Oublier certains breakpoints
Lorsque l’on réalise une maquette de site web il faut penser aux dimensions de chaque appareil sur lequel le site sera consulté.
On conseille généralement de réaliser un design sur 1440px de largeur pour les appareils PC. On peut prévoir un comportement spécifique au dela de 1920px.
Il faut absolument prévoir un design pour la version Mobile du site en respectant des dimensions de 360px de largeur. La variante Design pour les tablettes est optionnelle car les tablettes représentent environ 1 à 2% parmi les appareils utilisateurs.

Ressources complémentaires pour la conception de maquettes
Pour approfondir vos connaissances et perfectionner vos compétences en design web, je vous recommande de consulter diverses ressources en ligne et hors ligne.
Tutoriels et guides en ligne
Vous trouverez sur Youtube de nombreux tutos et guides pour optimiser votre processus créatif. Voici quelques ressources :
Communautés et forums de designers
Rejoindre des communautés en ligne vous offre la possibilité d’échanger avec d’autres créateurs. Des forums et groupes Linkedin constituent une source d’inspiration et d’entraide pour résoudre des problèmes liés à la conception de maquettes web.
Conclusion
Pour conclure, la création de maquettes de sites web s’impose comme une étape indispensable dans le design web. Vous avez besoin d’une prévisualisation de site pour valider vos idées, améliorer l’ergonomie et préparer un passage fluide vers le développement.
J’espère que ce guide vous a aidé à comprendre l’importance du prototypage, à distinguer clairement un wireframe d’une maquette haute fidélité et à éviter les erreurs courantes dans la conception UX/UI.
Besoin d'un consultant SEO/Webflow ?
.svg)


.svg)
.webp)
.svg)
.webp)
.svg)
.svg)
.svg)

