Comprendre les unités CSS : Px et REM
Définition du pixel (px) et son usage
Le pixel (px) représente un point fixe sur votre écran. Il garantit un contrôle précis du rendu visuel. J'utilise le px pour des éléments décoratifs ou des bordures qui demandent une exactitude absolue. Cependant, pour réaliser un design responsive, le pixel montre ses limites. Je vous explique tout ça en détails, un peu plus tard dans l'article.
Définition du rem (root em) et son usage
Le rem se base sur la taille de police définie sur l’élément racine (html). Par exemple, si vous définissez html { font-size: 16px; }, 1rem équivaut à 16px.
Le rem offre une approche fluide qui facilite l’adaptation du site sur différents écrans.
Lorsque j’ai commencé à convertir mes anciens projets en rem, j’ai constaté une nette amélioration de l’accessibilité et de la cohérence visuelle.
Pourquoi utiliser le rem plutôt que le px ?
Le rem permet à vos utilisateurs d’ajuster la taille du texte via leur navigateur sans casser la mise en page. Cette unité favorise un design responsive et simplifie la maintenance. Imaginez changer une seule valeur pour que l’ensemble du site s’adapte automatiquement ! Cela vous évite de recalculer manuellement chaque élément.

Avantages de l’utilisation de REM
Accessibilité et zoom utilisateur
Le rem améliore l’accessibilité. Vos visiteurs peuvent augmenter la taille de la police selon leurs besoins, rendant votre site plus lisible pour tous.
Responsive Design
Un changement de la font-size racine impacte l’ensemble du site. En ajustant cette seule valeur, vous adaptez facilement votre mise en page pour desktop, tablette et mobile.
Maintenance simplifiée
Gérer un design en rem vous permet d’éviter de modifier chaque élément individuellement. Une mise à jour de la base suffit pour ajuster toutes vos dimensions.
Comparaison PX vs REM
Voici un tableau rapide pour vous aider à visualiser la différence :
Conversion de PX en REM : étapes détaillées
Formule de base
1rem = taille de police de l’élément racine. Par défaut, si html { font-size: 16px; } alors 1rem = 16px. La conversion se fait en divisant la valeur en pixels par 16.
Exemple de conversion
- 32px devient 2rem (32 / 16)
- 12px devient 0.75rem (12 / 16)
Outils en ligne pour convertir px en rem
Utilisez des convertisseurs comme PX to REM converter ou CSS Units Calculator pour gagner du temps et assurer une cohérence dans vos calculs.
Pour ceux qui utilisent Webflow, je vous conseille particulièrement l'extension de Timothy Ricks.
Quelle unité pour le Responsive ?
REM vs Pixel : lequel choisir pour un design adaptatif ?
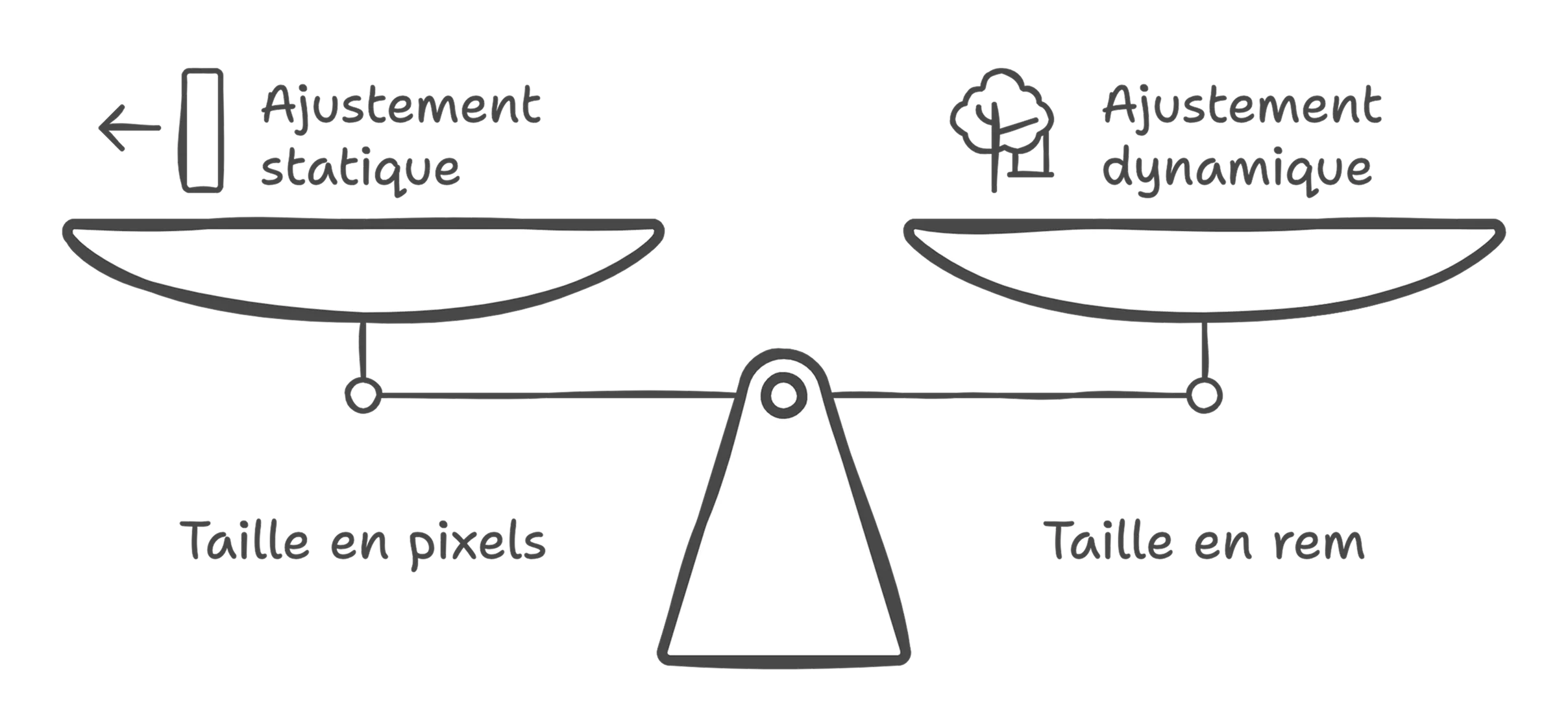
Le rem s’adapte dynamiquement à la taille de police de l’utilisateur. Un site codé en pixels ne réagit pas aux changements de zoom, ce qui limite la flexibilité du design.
Exemple : le problème des pixels fixes
Si un utilisateur augmente la taille de son texte via le navigateur, un site en px restera statique, tandis qu’un site en rem s’ajustera automatiquement.

Exemple concret de conversion
Cas pratique
Avant conversion (en px) -> h1 { font-size: 32px; } p { font-size: 16px; }
Après conversion (en rem, base 16px) -> h1 { font-size: 2rem; } p { font-size: 1rem; }
Ajustement avec des media queries
Pour adapter votre design sur mobile, vous pouvez réduire la font-size de la racine @media (max-width: 768px) { html { font-size: 14px; } }Ainsi, tout votre site s’ajuste automatiquement sans devoir modifier chaque élément individuellement.
{{blog-decouvrir="/styleguide"}}
Gérer les pixels et REM dans Webflow
Comment convertir les pixels en REM sur Webflow
Dans Webflow, vous pouvez choisir l’unité dans le panneau de styles.
Vous pouvez définir des tailles en rem pour vos textes, marges et paddings, ce qui facilite l’uniformité et le responsive design.
Webflow et l’automatisation
Webflow permet de définir une font-size racine qui sera utilisée pour les conversions.
Cela vous fait gagner du temps et garantit une cohérence sur tous les breakpoints.
Conseils pour une conversion efficace

Conserver une cohérence globale
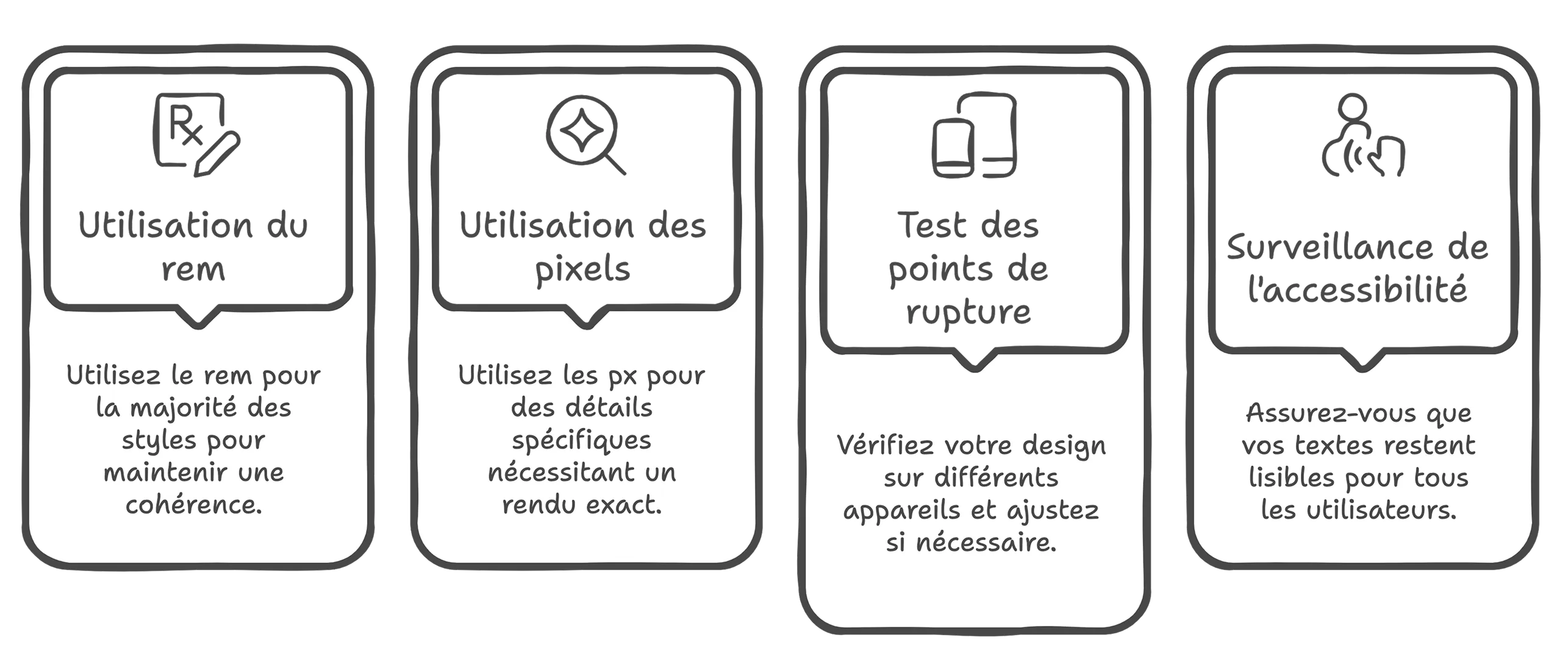
Utilisez le rem pour la majorité des styles, notamment pour la typographie et les espacements, afin de maintenir une cohérence sur l’ensemble du site.
Laisser les pixels pour des éléments ultra-précis
Utilisez les px pour des détails spécifiques comme les bordures ou les icônes qui nécessitent un rendu exact.H3 : Tester et valider sur différents breakpointsVérifiez votre design sur desktop, mobile et tablette. Ajustez la font-size racine via des media queries si nécessaire.
Surveiller l’accessibilité
Assurez-vous que vos textes restent lisibles pour tous, même lorsque l’utilisateur modifie le zoom de son navigateur.
{{blog-contact-web="/styleguide"}}
Conclusion
REM, une unité flexible et adaptée au responsive
Adopter le rem vous permet d’améliorer l’accessibilité, le Responsive Design et la maintenance globale de votre site.
Adopter les bonnes pratiques
Utilisez le rem dès que possible pour vos styles principaux, réservez le px pour des éléments ultra-précis, et testez régulièrement sur différents écrans.

Derniers mots
Passez à l’action dès aujourd’hui en convertissant quelques éléments de votre feuille de style. Un design plus fluide et accessible vous attend. Pensez à créer un schéma récapitulatif des conversions et à exploiter les outils en ligne pour vérifier vos calculs. Optimisez votre expérience utilisateur et boostez votre Responsive Design avec le rem !
Ce guide vous donne toutes les clés pour transformer votre CSS en un système plus souple, évolutif et adapté aux besoins modernes.
Besoin d'un consultant SEO/Webflow ?
.svg)

.svg)
.webp)
.svg)
.webp)
.svg)
.svg)
.svg)

.webp)
